今天我們會在 React 方面多著墨,會講解如何在 React 專案中調整樣式,還有有哪些方式能去調整,同時也會講解如果在 Gatsby 專案中,該怎麼使用這些方法?
主要想幫助一些對於 React 較不熟的讀者們,能更快速地進入狀況。
Gatsby 很貼心地使用自動重新載入來加快你的開發速度,當我們每次藉由 gatsby develop 來開啟開發伺服器時,這時 Webpack 就會監控你專案檔案的變更,來進行 Reload,是不是非常方便呀?
在 React 中,我們添加樣式有幾種方式
在 React JSX 中使用內聯樣式,需傳入一個 Object,而裡面對於屬性的 key 需使用駝峰式命名 ( Camel-Case ),以本範例為例,font-size 即為 fontSize,background-color 就改為 backgroundColor 即可。
<div style={{ fontSize: `48px` }}>I'm text.</div>
但筆者並不建議使用這樣的方式來做樣式上的調整與管理,因為這樣可讀性與易維護性上並不高,且不易使用 Media Query。
所以建議使用 CSS Module 或 CSS-in-JS 的方式來做管理。
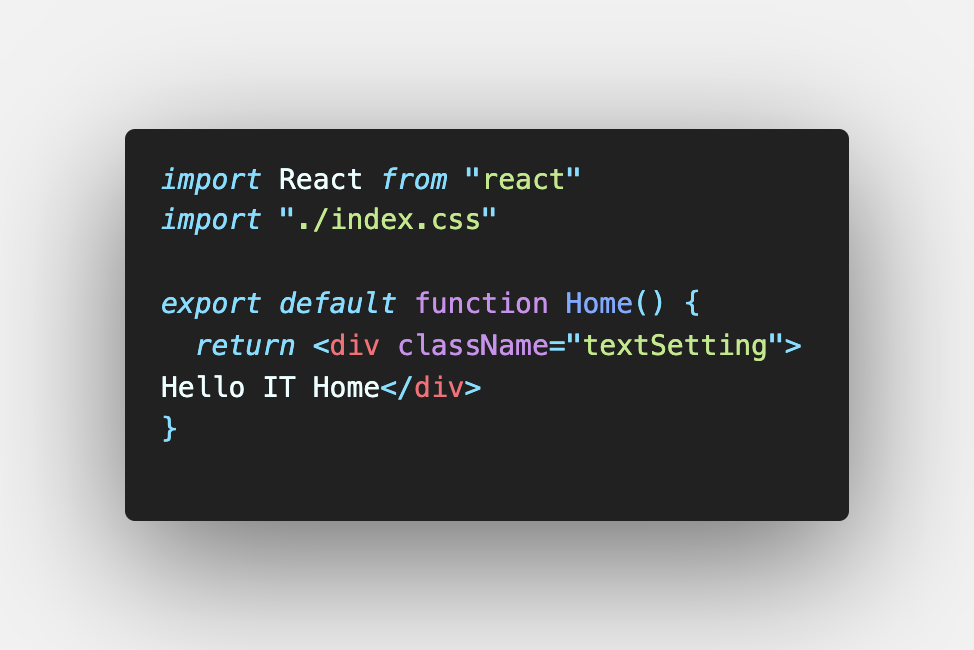
你也可以引入 CSS 的檔案,藉由 class 的方式來設定樣式,但在 JSX 中,因為 JSX 是 JavaScript 的擴充,而 class 是保留字,所以改用 className 來代表。

但這個用法有個缺點,就是各個 Component 樣式上會有互相衝突的問題,另如你在 A Component.css 設定了 textSetting 這個 class,在 B Component.css 也設定了 textSetting 這個 class,這時就會有覆蓋的問題出現,這樣對於模組化來說非常不方便,但這個問題我們可以用 CSS Module 的方式來解決。
CSS Module 非常單純也很易學,但它恰恰解決了目前的痛點,也就是局部作用域,對於我們在模組化時,管理樣式上非常方便,它藉由 Webpack 來編譯出一個獨一無二的 class name,來使元件跟元件間的樣式不會互相衝突。
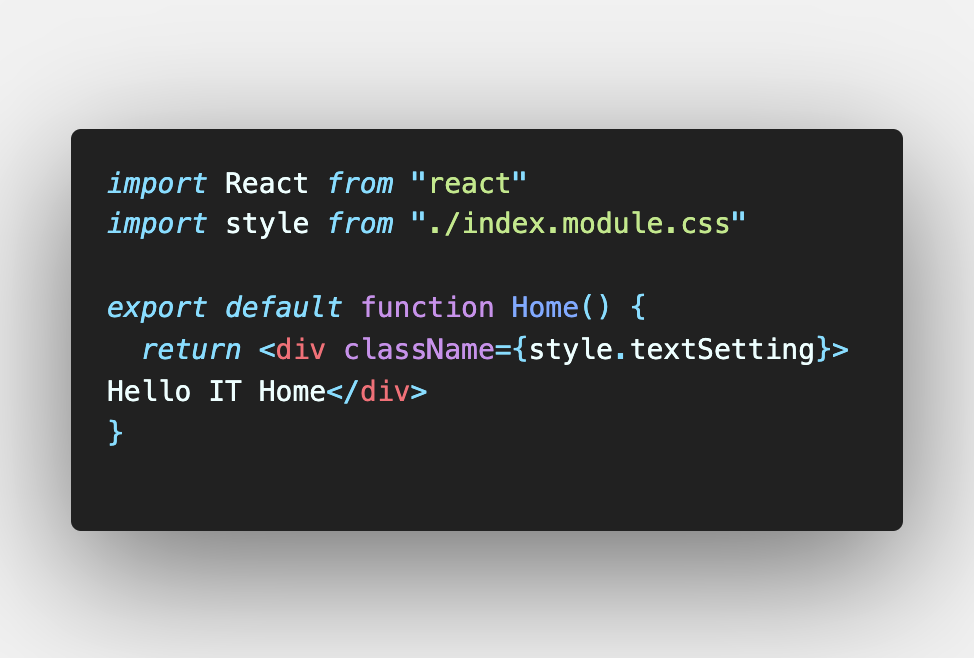
延續上面的程式碼,我們只需要將 css 檔名改為 cssfile.module.css,並將 import 改成 Import style from ‘CSS module Path’,最後把 className 裡的 value 改成 style.屬性名稱後即可,就如下圖所示

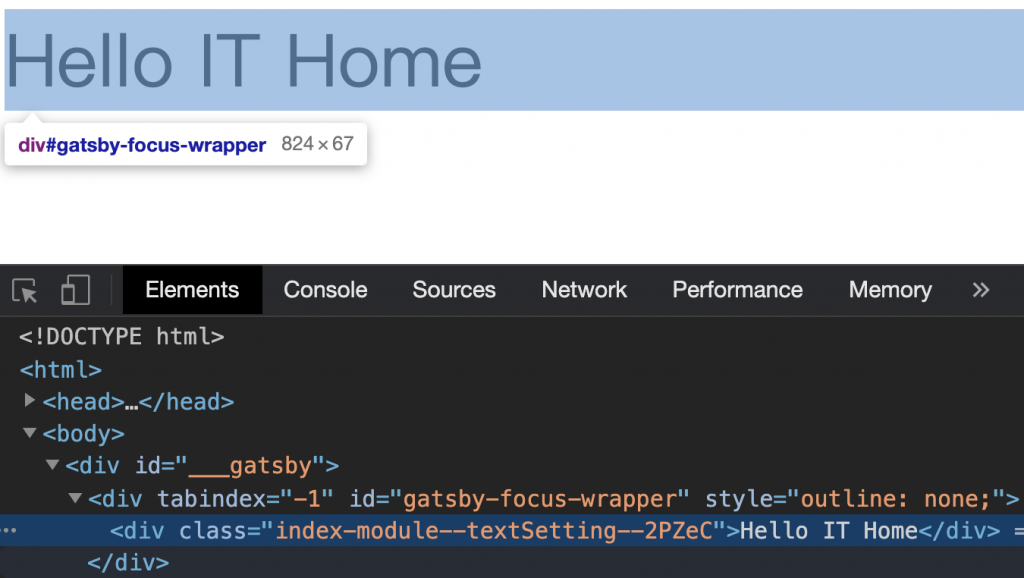
現在讓我們來看一下編譯後的結果吧 !

大家可以看到 class 經過編譯後變成獨一無二的名稱,所以即便你在另一隻 Module.css 檔設定一樣的 className,彼此間也不會互相衝突了。
這時候就會有讀者問說
我已經習慣了用 SCSS 開發,
是否能在 CSS Module 中使用 SCSS 呢?
科技始終來自於人性,
接下來就為有這需求的讀者來示範一下如何在 Gatsby 中使用 SCSS 來開發
npm install node-sass gatsby-plugin-react-css-modules-scss-support
plugins: [
{
resolve: `gatsby-plugin-react-css-modules-scss-support`,
options: {
localIdentName: "_[hash:base64:20]",
sassLoader: {
implementation: require("node-sass"),
},
},
},
]
接著將 cssfile.module.css 改為 cssfile.module.scss 並將有引入此檔的地方一併做修改。
接著用 gatsby develop 重新啟動開發伺服器,即可完成。
接著我們來介紹最後一種方式,也是目前蠻夯的方式,
由於近年 component-based 的概念興起,
所以就有人想出了 CSS in JS 的方式
如此就能將邏輯、樣式、結構寫在一隻 JS 檔內,
這樣既可以達到組件間彼此互相不干擾,
複用性也提升了許多,
也因為是寫在 JS 檔裡頭,
所以我們也可以藉由 JS 的邏輯判斷來做屬性的調整。
今天我們會用 emotion 這個 Plugin 來做示範
npm install --save gatsby-plugin-emotion @emotion/core @emotion/styled
module.exports = {
plugins: [`gatsby-plugin-emotion`],
}
Import emotion
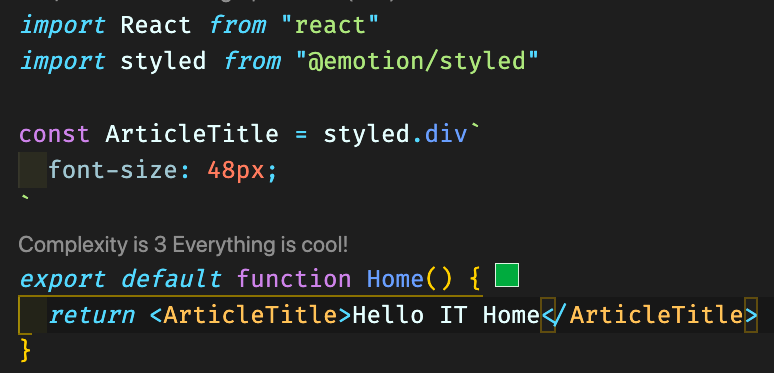
接著在 Index.js 檔案中命名一個任意名稱的變數,此範例筆者用的是 ArticleTitle ( 這邊要注意,在 React 中,Component 開頭第一個字母都要大寫),然後我們要繼承 DIV 的樣式,再做字體大小的調整,最後在 JSX 中使用此 Component。

這邊希望讀者能實際演練過上述四種修改樣式的方式,進而找出最適合自己的開發方式,這沒有標準答案,主要是根據團隊或者個人習慣。
另外對於 emotion 有興趣的朋友,可以稍微比較一下 Styled-components 與 emotion 這兩款 CSS-in-JS 的 Plugin,再選擇自己喜歡的使用即可。
